The 404 template can be updated by going to Appearance -> Editor -> Templates -> 404.

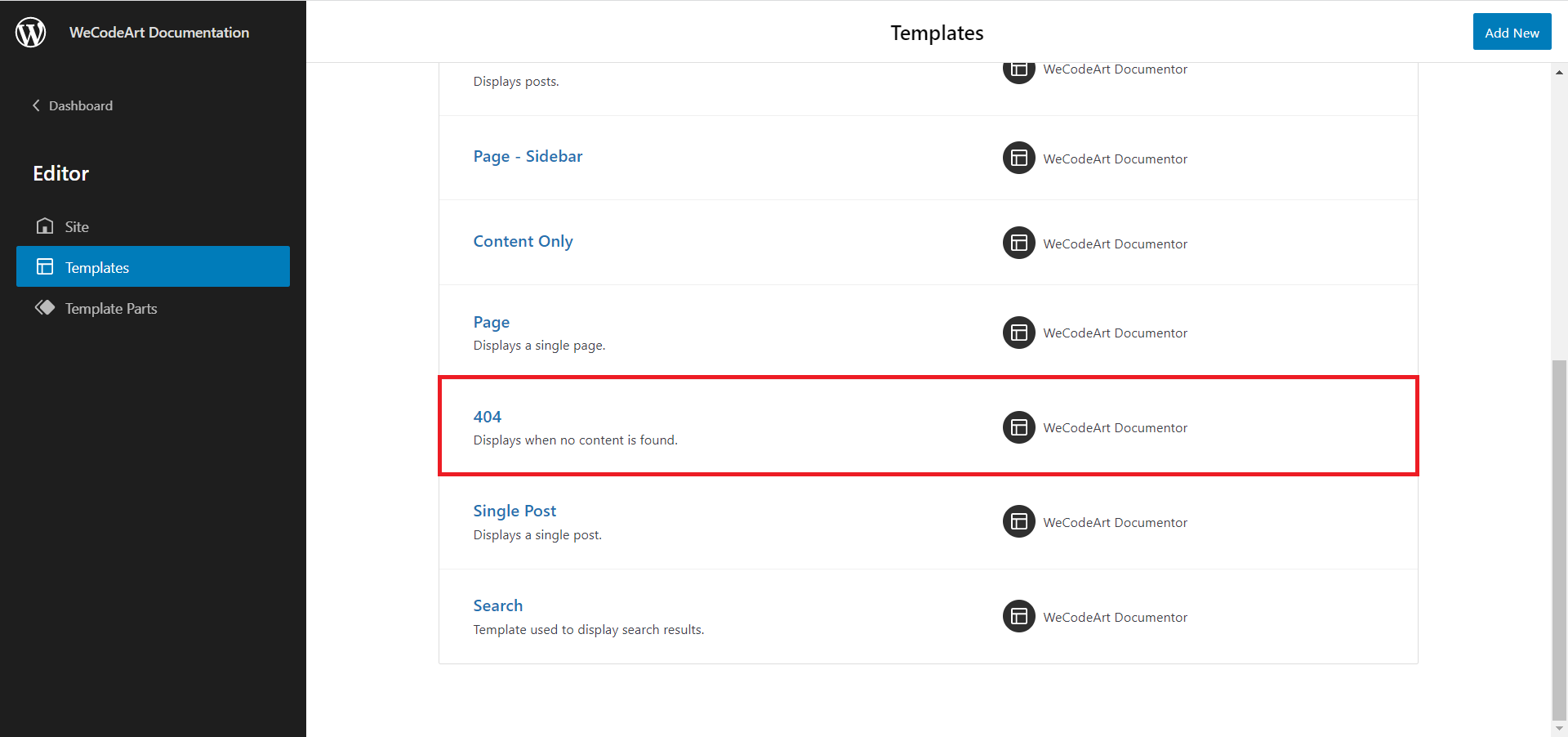
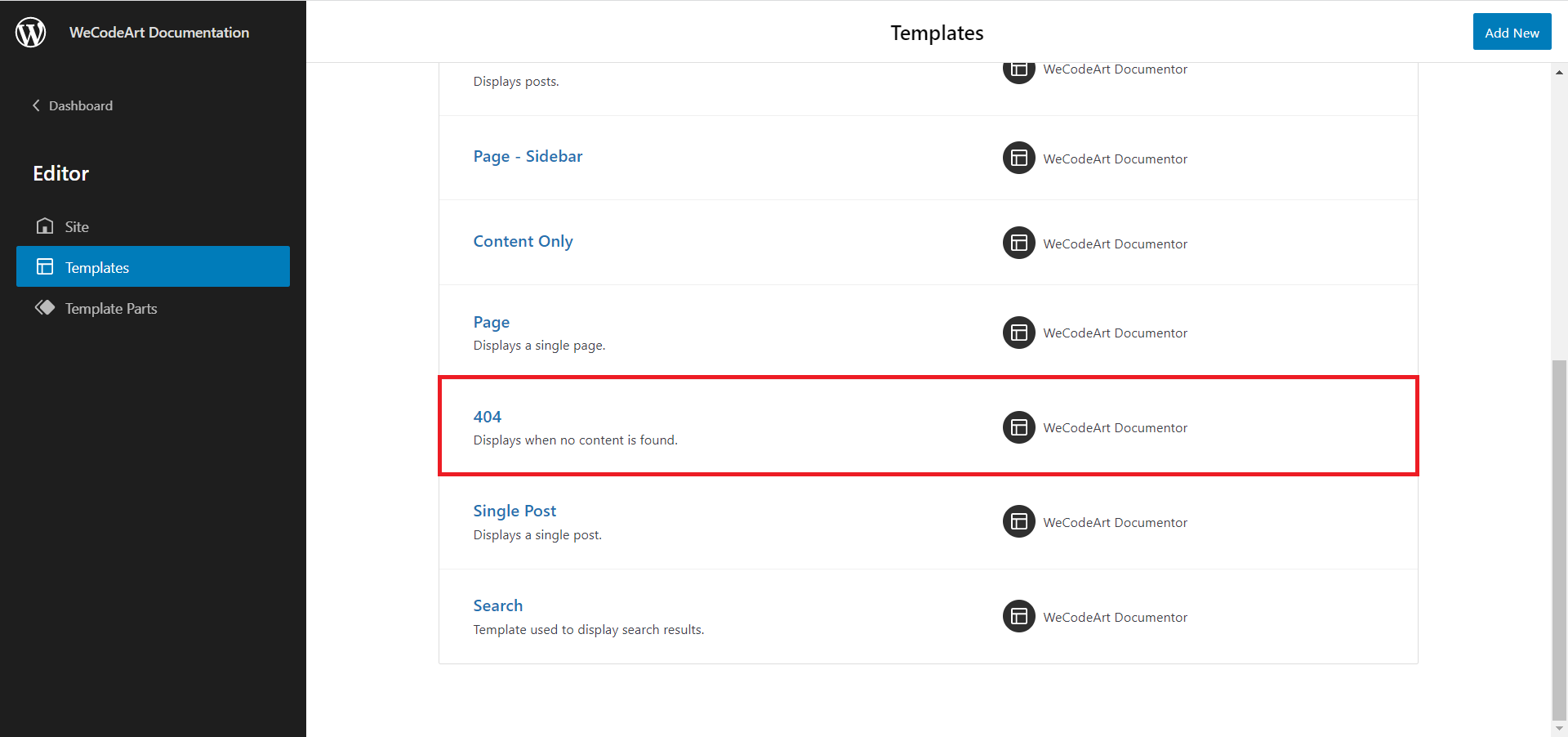
From the templates screen, please select 404 as bellow:

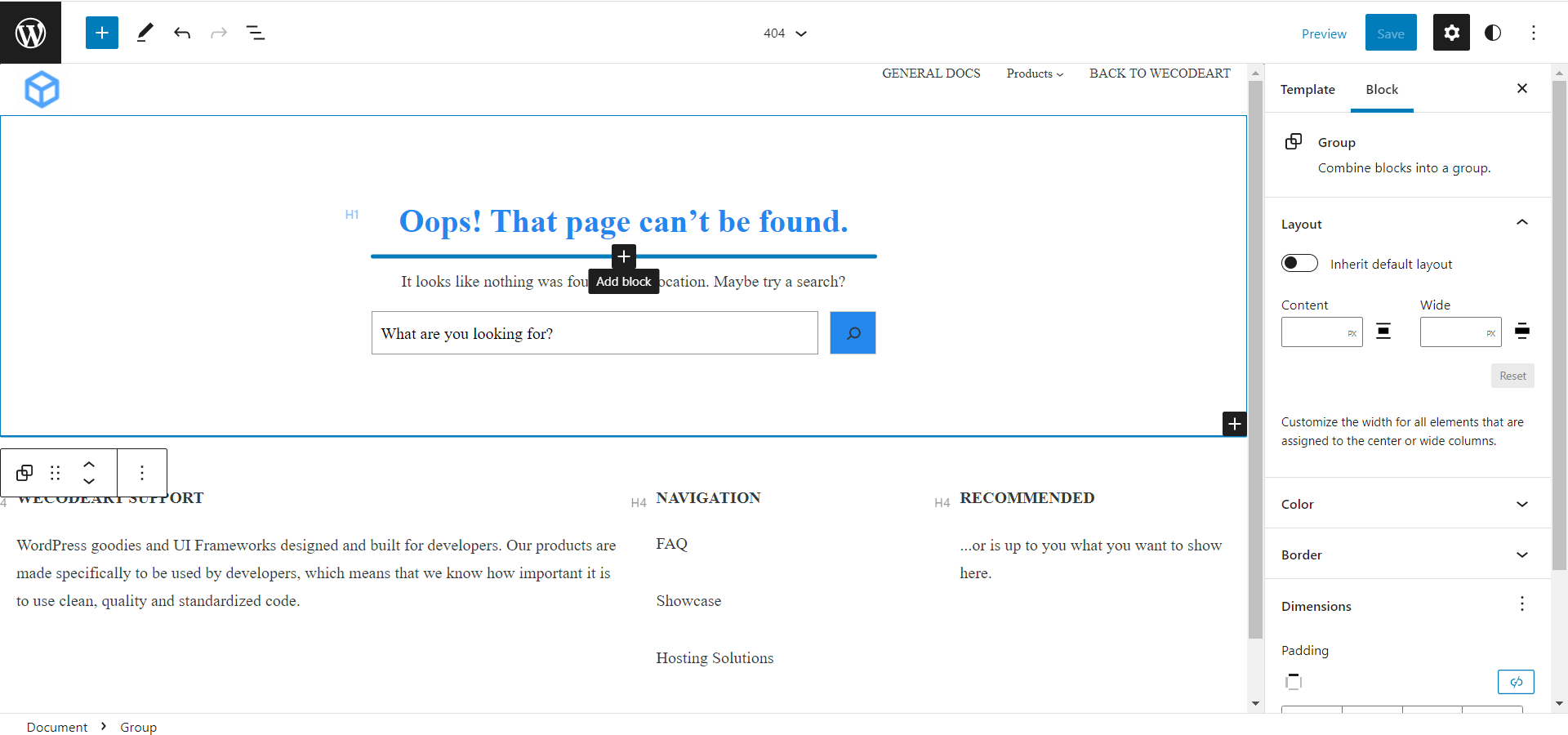
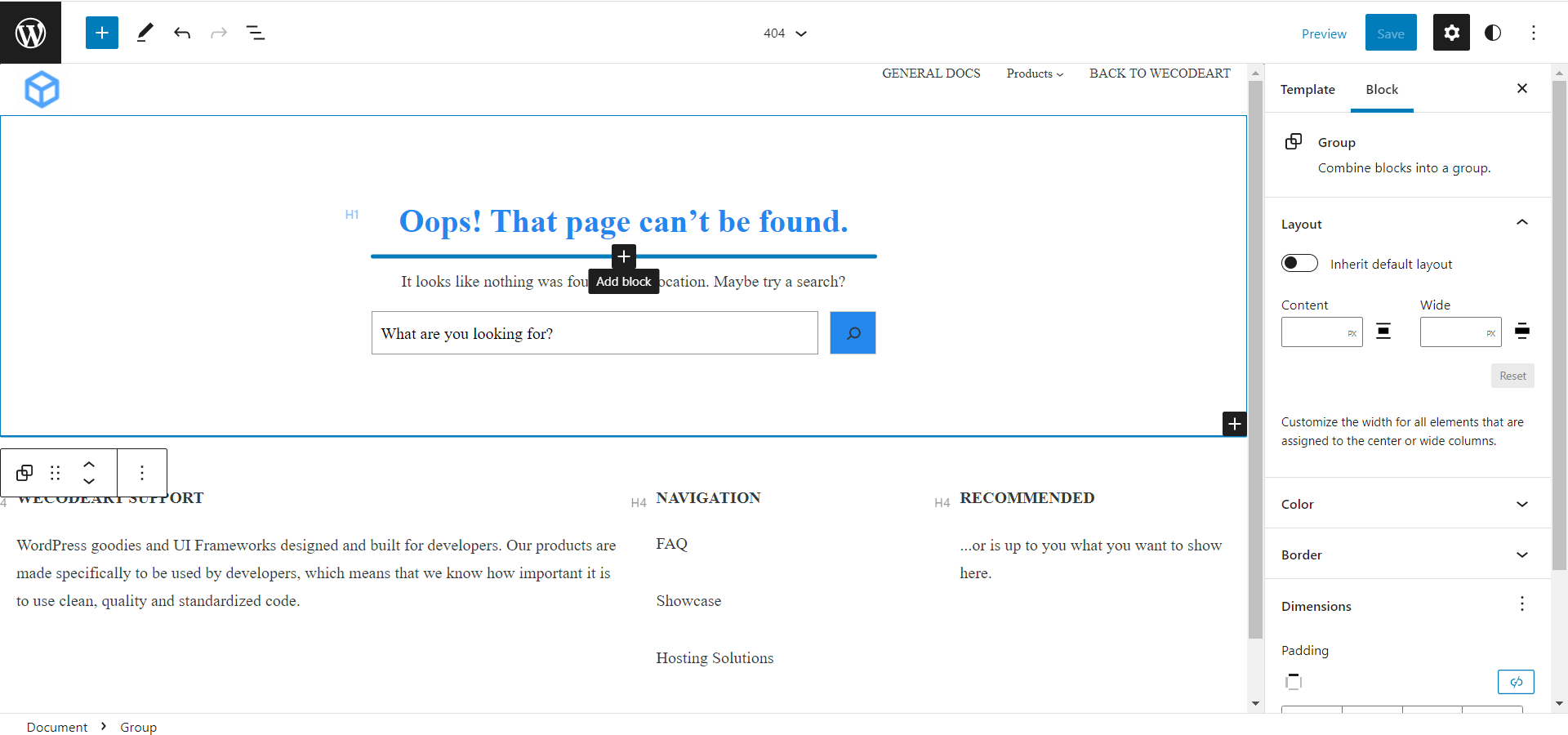
Then you can adjust the template blocks as usual with Gutenberg.

The 404 template can be updated by going to Appearance -> Editor -> Templates -> 404.

From the templates screen, please select 404 as bellow:

Then you can adjust the template blocks as usual with Gutenberg.

Was this article helpful to you?
WeCodeArt Framework is a base WP theme, Super Fast, Optimized and ready for any shape.